Your artist gallery is the most important page on your website. It’s your online portfolio and point of reference for people to buy, commission or view your work. No pressure! So what does the perfect web gallery page look like?
Approach your web gallery layout as you would curate an exhibition. The layout should help show your work at its best. If your gallery doubles as a shopping page, you should provide all the information that is available in a shop or gallery.
Artist web galleries are easy
Once upon a time, you had to use source code and implement a photo gallery via HTML onto your existing website. Today, you can create an online gallery in minutes using a web design platform, like ArtWeb — though you’ll want to spend more time personalizing it!
Depending on if you are using a free or paid version of a website platform, you may have one or many options for creating a gallery.
However sophisticated your web platform is, here’s how to create a great web gallery that will make your art look as good as it would on a wall.

Tips for creating a great portfolio gallery
Choose the right images
Choosing which images to display in your web gallery is a very personal decision. Most of us chose what we think is our best work, which may be a mix of different styles and eras without much cohesion. Consider following a theme or style and grouping different works under a relevant title.
- Images of latest work
- A retrospective of your best work
- Work in a series or theme
TIP: Include sold works to help build confidence in potential customers.
Your gallery will have your branding on it and should match the themes of the overall website. Web hosting sites like ArtWeb specialize in offering a range of options designed to show your work at its best, but you will still need to make some choices.

Image styles
This is where good photography of your artwork will come in. The images should share similar traits that help the viewer focus on the artwork, not the background or the overall page.
- Images should be the same size.
- Images should be the same shape.
- Images should have similar lighting.
- Images should have the same or similar background.
TIP: You may want to show other images of your work, but save those for your shopping page.
Choosing a background color
White backgrounds remain the most popular color for websites. But with art websites, color can be a bold alternative. But choose wisely, as the background should be the same across your website.
TIP: Consider how your style of work might be displayed in a in-person gallery. Would it be a white modernist wall? Or does it suit a baroque red or green velvet? Let this guide your color choice.

White
White provides a clean and uncluttered background, and is by far the most commonly used. It’s a great choice for vibrant abstract paintings or paintings that cover the whole canvas.
Red
Red is less common but is used for consultancies and businesses as it conveys power, luxury, passion and excitement. Red seems to work well with figurative work, perhaps because it’s evocative of all those 18th-century portraits hung in ornate gold frames on red velvet wallpaper. Consider if your style of art may lend itself to a vibrant background.
Blue
The color of calm, blue is a popular with seascape artists. Make sure if you are a seascape artist the background blue stays light. and doesn’t overwhelm your paintings. You might want to choose a contrasting color (have a look at your trusted color wheel).
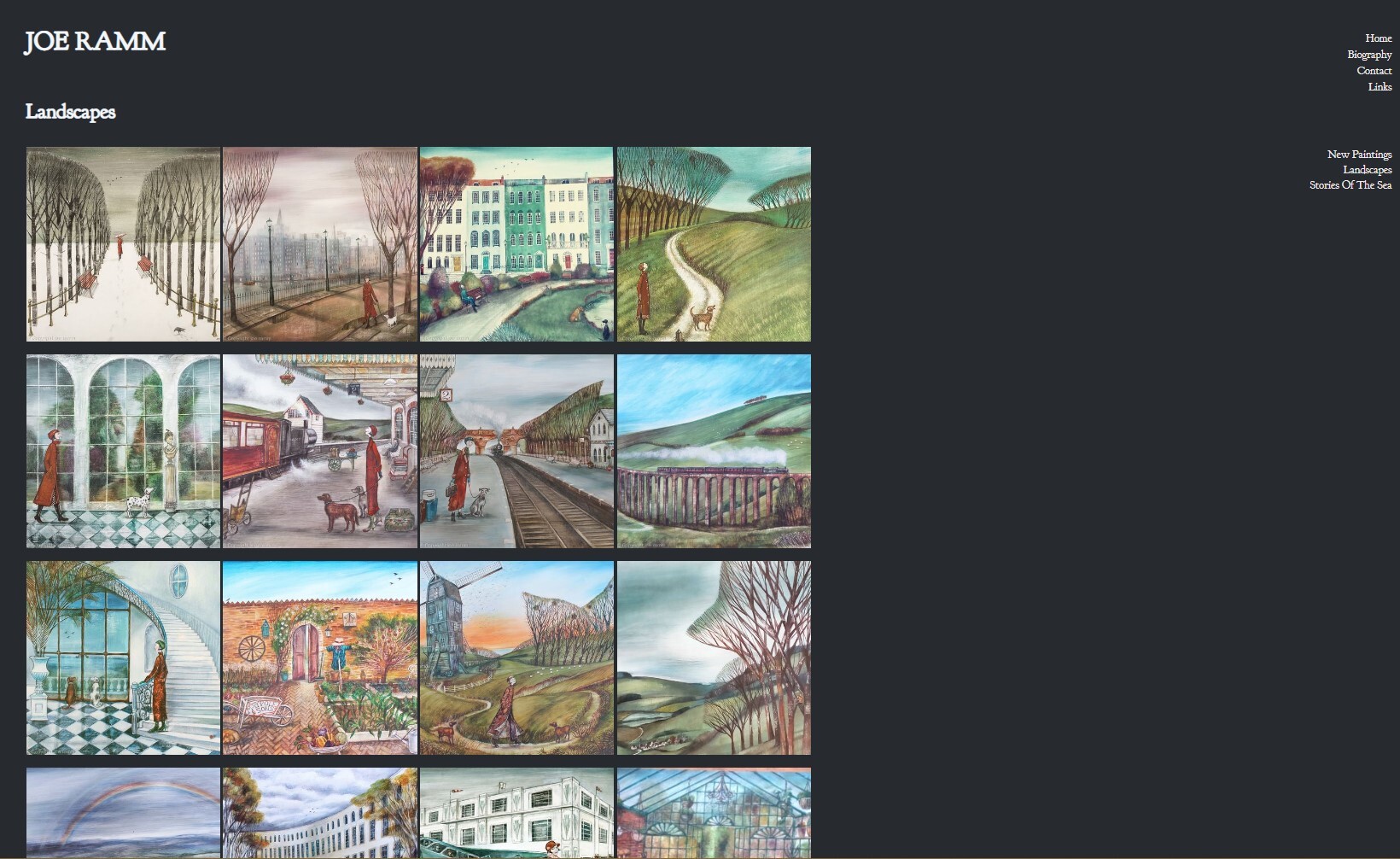
Black
Black is a surprisingly popular choice for artists. It can be a great color for art websites if your work has a lot of white space, such as watercolors or drawings.
Green
Green is forever associated with the environment and the outdoors. It could suit your website if you consider those to be a vital part of your work. However, as with blue, landscape artists may want to avoid green if it distracts from the artwork.
TIP: Don’t match your background color to your paintings. A contrasting color will make the images stand out. Use a color wheel to identify contrasting colors.

Introduction
You will need to include your web banner and logo, as you do on every page. But a short piece of text to welcome people to your gallery is a must.
Checklist
Your introduction should:
- Explain what the gallery features (i.e., oil paintings, seascapes).
- Indicate if the work is for sale and how it can be purchased. If you have a shop, you should have a “Buy now” button or tab.
- Explain how to see the images in full (“hover/click over an image to see the full image/more details”).
- State if the gallery is displaying your full catalog, your latest work, or a series of work.
- Tell visitors to your site where to find more information to purchase, commission or view your work.
How to present your images
Galleries are a popular way of integrating images into a website, allowing users to see several images clearly at once.
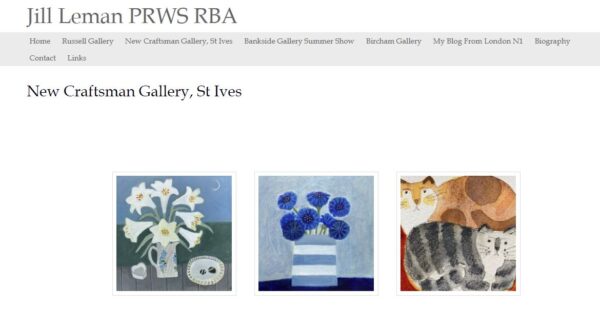
Slideshow or carousel
A slideshow creates a moving carousel of images, but it also allows people to see larger images without clicking or hovering. A slideshow is a great choice if your work is quite fine, such as drawings, watercolors or jewelry. This works best with a smaller number of images (maximum of five).
Checklist
- Can visitors pause or click to view images on the carousel?
- How quickly are the images changing?
- How many images are you including?
- Are the images the same shape and size?
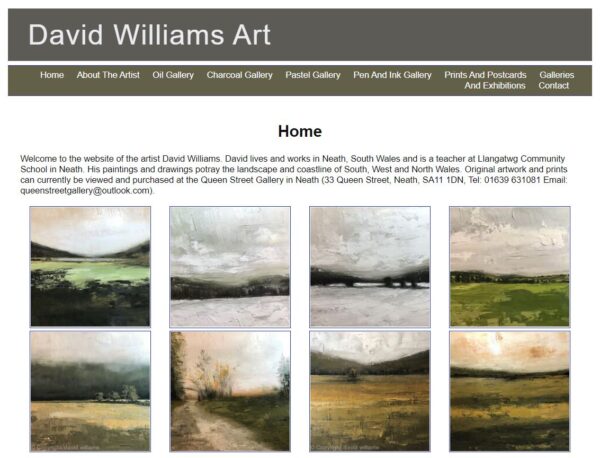
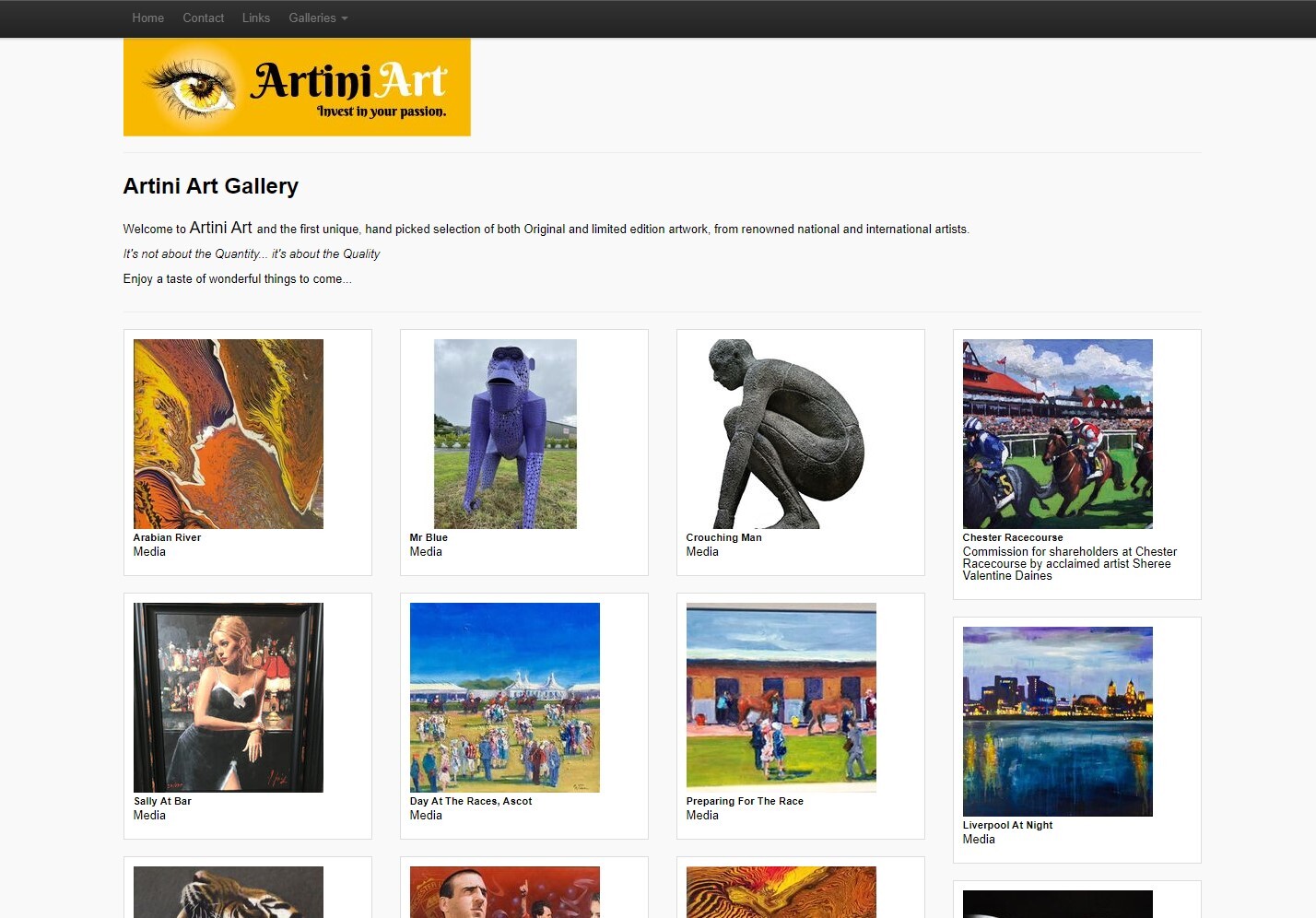
Grid
A simple page showing a grid of works on a white background can be effective. This works well for vibrant abstract works and portraiture.
Checklist
- Can you hover over the images to see a larger version or click to see detail?
- How many images are on your page?
- Can you see the images without clicking/hovering on both desktop and mobile?
- Are all the images the same shape and size?
Basic images checklist
- Do images load immediately?
- Are images the same size?
- Do you have additional images (such as detail or lifestyle shots)?
- Have you reduced the file size before uploading images: smaller file sizes (250 KB or smaller) will load more quickly than larger images, especially if using mobile data. This will also protect your images from being downloaded and printed for free!
- Have you included alt text? Alternative text is a short written description of an image, which is displayed in case the image doesn’t load. It’s also used to describe the image to people using screen readers. Improved accessibility will score points with search engines.

Captions
Every image will need a caption. It can be displayed on or under a given image in the gallery, or the caption can pop up after clicking on the image.
Caption checklist
- Are the captions consistent in details?
- Are the captions the same length?
- Does it include the title, medium used, size and price (if for sale)?
- Does it indicate where the artwork can be purchased (if not an online shop)?
TIP: Consider how the images look on a desktop versus mobile screen. Some platforms will offer a choice of designs so you can tweak pages.
Shopping page
If people can buy your work online, their browsing will begin with your gallery page. You need to ensure they have all the information to make the right purchase. Or you might find yourself facing costly returns and complaints that “the image doesn’t match the product.”
Checklist
Include:
- Photography showing scale. This might be a simple lifestyle image, like a painting on a wall next to a sofa, a necklace on a neck, etc.
- Full and exact measurements.
- Hanging or display requirements (a heavier piece might require screwing to a wall).
- Medium and material. Detail surface and any decoration, paint, glaze, dye, etc.
- Price/for sale/sold information.
Get active
The best gallery pages are interactive — like hovering over the image to see full details. But there are more options for the confident web designer.
360-degree view/film
Reels and 360-degree views are really important for 3D works. Check if your web provider supports video and then it’s a case of taking the video and uploading it.
Placing an image in someone’s room
More and more online galleries offer this simple but clever little trick. A visitor can upload an image of their room and place an artwork in to it. Check out Artplacer, which offers a free trial.
TIP: Create a free QR code to send people directly to your gallery from their phone. Search for QR code generators through your app store.







